![]() フリーランスとしてWEB(ウェブ)制作者として生計を立てるなら、まず「解像度」と「ビューポート」を知る事です。「解像度」は文字通りディスプレイにおける解像度の事です。一方、「ビューポート」についてレスポンシブエクスペリエンスのためのモバイルビューポートページでこう書かれています。ビューポートは、画面いっぱいに広げられた Webページの長方形のサイズで定義されます。ブラウザーウィンドウのサイズからスクロールバーとツールバーを引いたサイズになります。ブラウザーは、「CSS ピクセル」を使用します。
フリーランスとしてWEB(ウェブ)制作者として生計を立てるなら、まず「解像度」と「ビューポート」を知る事です。「解像度」は文字通りディスプレイにおける解像度の事です。一方、「ビューポート」についてレスポンシブエクスペリエンスのためのモバイルビューポートページでこう書かれています。ビューポートは、画面いっぱいに広げられた Webページの長方形のサイズで定義されます。ブラウザーウィンドウのサイズからスクロールバーとツールバーを引いたサイズになります。ブラウザーは、「CSS ピクセル」を使用します。
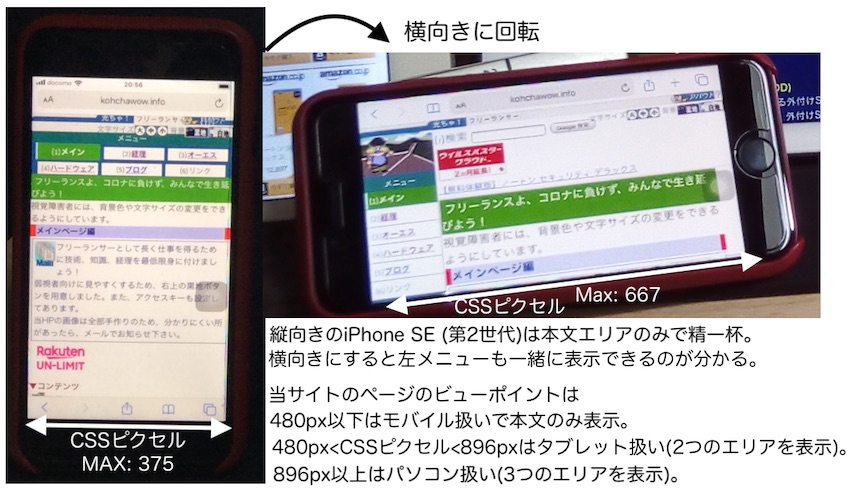
例えば、当サイトのように左メニューエリア、本文エリア、右アフィエイトエリアの3つの構成からページが成り立っているとします。スマホなどの携帯では縦向きでは本文エリアのみ。タブレットは左メニューと本文エリア。パソコンは3つのエリアを表示すれば見やすくなります。また、同じ携帯でも縦向きから横向きに回転すると、タブレットの縦向きと同様、左メニューと本文の2つのエリアに変化させるといいですね。
このような分岐点を「ブレークポイント」と言います。HTMLはいじる事はなく、CSSで変化させる事が出来ます。

(※)画像をクリックするとより大きい画像が出ます。
ここではiPhoneやiPadだけでなく、android各機種やMicrosoft Surfaceなど、解像度とCSSピクセル(ビューポート)早見表を作ったので、参考にして下さい。
(※)画像をクリックするとより大きい画像が出ます。
(※)PDF版